فضای خالی در طراحی سایت چه تاثیر منفی دارد و چرا به این فضا نیاز داریم
فضاهای خالی در طراحی وب سایت باعث کاهش خوانایی وب سایت و رتبه آن در گوگل می شود. در این مقاله تاثیر منفی آن در طراحی سایت را بیان کرده ایم.
در طراحی وب سایت فضاهای خالی و بدون استفاده مساله مهمی است. در واقع کلمه " فاصله" در طراحی وب سایت به معنای وجود یک فاصله بین عناصر طراحی می باشد یعنی فونت، عکس ها و غیره.هیچگونه قانون نوشته شده و اولویتی برای فاصله بندی بین عناصر وجود ندارد.
فاصله بین عناصر از الزامات طراحی وب سایت است چونکه فاصله مناسب باعث افزایش خوانایی و رابط کاربری مناسبی میگردد.اما متاسفانه بعضی از طراحان وب سایت در استفاده از فاصله افراط میکنند و شاهد فاصله های سفید زیادی در طراحی آنها هستیم و در عوض طراحانی هستند که به آن اعتقاد چندانی ندارد و تمامی عناصر را نزدیک به هم قرار میدهند.
موضوع فاصله بین عناصر در طراحی وب سایت رسپانسیو اهمیت زیادی دارد. یکی از ملاکهای گوگل برای رتبه دهی به وب سایت، کاربرپسند بودن طراحی آن در ابزار موبایل است. مسلما بعضی از فاصله هایی که در دسکتاپ مناسب است، در گوشی چون دارای صفحه کوچکتری است باید بیشتر باشد تا میزان خوانایی را بیشتر کند.
پس حتما قبل از طراحی یک وب سایت، در خصوص طرح و نقشه بندی عناصر به درستی برنامه ریزی کنید.
ایجاد فاصله مناسب در طراحی سایت باعث کاربرپسند بودن وب سایت شما میگردد
فاصله منفی در طراحی وب سایت چیست؟
همانطور که گفته شد، فاصله های منفی وسفید(خالی) فاصله بین عناصر می باشند. فاصله بین عناصر ازاهمیت زیادی دارد و اگر از مقدار استاندارد کمتر باشد، باعث میشود که کاربر نتواند با وب سایت ارتباط مناسبی برقرار کند و تمایزی دقیق بین محصولات قائل شود. در طراحی سایت، این فاصله ها باعث ایجاد یک حس جدید برای کاربران میشود که این حس میتواند مثبت یا منفی باشد که بستگی به نوع به کارگیری و استفاده از استانداردها در فاصله بندی دارد.
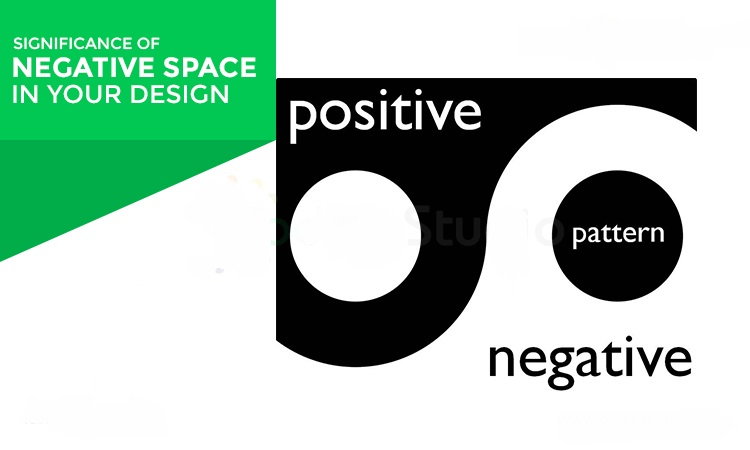
برای مثال اگر با دقت به عکس های زیر نگاه کنید، به راحتی می توانید متوجه تفاوت فونت سفید به کار گرفته شده در پیش زمینه سیاه با فونت سیاه در پایین آن شوید.همچنین در فضای سبز رنگ، فاصله بین حروف کمتر از پس زمینه مشکی است و این باعث شده است که میزان خوانایی عبارت ها کاهش پیدا کند.

فاصله منفی میکرو
فاصله منفی میکرو، فضای کوچکی است که بین عناصر در طراحی وب سایت در نظر میگیریم که شامل فاصله بین پاراگراف ها، خطوط و حروف است و همیشه اندازه فاصله آنها یکی از مباحث چالش برانگیز بین طراحان وب بوده است. البته این فاصله به نوع وب سایت بستگی دارد اما اگراز استاندارد کمتر باشد، باعث می شود کاربر نتواند متن های شما به راحتی بخواند.
فاصله منفی ماکرو
دراصل فاصله بین هدر و پایین صفحه را فاصله ماکرو مینامیم.در نظر داشته باشید که این فاصله اهمیت بیشتری نسبت به قبلی دارد و نیاز به مدیریت صحیح عناصر برای جایگذاری آنها می باشد.
فاصله بین divها، یکی از مهمترین مواردی است که باید در نظر گرفت و باید این فاصله ها توسط یک مرز معین مشخص شود. هرچه این مرزبندی وفاصله ها منظم و براساس اصول باشد، کاربر وگوگل بهتر متوجه ساختار بندی صفحات میشود.
اما بهتر است چند نکته خیلی مهم را در این زمینه بیان کنیم:
- • اهمیت فاصله منفی را کم در نظر نگیرید. اگر بین حروف و خطها به درستی رعایت شود، می تواند باعث رضایت کاربر از مشاهده وب سایت شما گردد.
- • در تعیین سلسله مراتب اطلاعاتی خیلی اهمیت دارد، برای مثال متن شما حاوی چند زیرعنوان است و هر زیرعنوان نیز ممکن است خود دارای زیرعناوینی باشد. بهتر است که این عناوین با فاصله های مناسب از یکدیگر جدا گردد تا کاربر به راحتی متوجه دسته بندی عناوین گردد.
- • تاثیر مخرب بودن فاصله منفی در طراحی وب سایت از مثبت خیلی بیشتر است چون که به راحتی بر کاربرپسند بودن وب سایت اثر میگذارد.
- • در طراحی وب سایت بعضی اوقات کنار کادر فاصله های خالی زیادی مشاهده میشود، چون متن وسط قرار میگیرد فاصله کناری آنها خالی میماند. این مورد در متنهای طولانی بیشتر خودشان را نشان میدهند.بهتر است که سعی شود اگر هم قرار است که این منطقه خالی بماند از رنگبندی مناسبی برای پس زمینه استفاده شود.