معرفی سیستم گرید 8-ponit در طراحی سایت رسپانسیو
طراحی سایت رسپانسیو با استفاده از سیستم اندازه 8pt. در این مقاله آموزشی طراحی سایت رسپانسیو این نکته آموزش داده می شود.

اگر در طراحی سایت رسپانسیو(واکنش گرا) فعالیت کرده باشید، حتما اصطلاح گرید به گوشتان خورده است. ما از گرید برای کنترل انواع مدیریت محتوا استفاده می کنیم. در واقع از گرید های عمودی برای تنظیم محتوا به صورت افقی استفاده می شود. گریدها را می توان به صورت مختلف به کار برد ولی در این مقاله آموزش طراحی سایت، می خواهید در خصوص سیستم 8-point گرید صحبت کنیم. در ادامه مطلب، مزیت های استفاده از نوع گرید 8pt طراحی سایت رسپانسیو بیان می شود.
طراحی سایت رسپانسیو با گرید 8-point
مشکل طراحی سایت رسپانسیو بدون 8pt و مقایسه آن ها
شما برای طراحی سایت رسپانسیو(واکنش گرا)، از فریم ورک های معروفی مانند بوت استرپ استفاده می کنید. این فریم ورک ها خیلی عالی هستند و بیشترین کاربرد را دارند اما یک مشکلی در هنگام ساخت سایت با آن ها وجود دارد. در این فریم ورک ها، کامپوننت های زیبایی مانند دکمه وجود دارند که به تنهایی اگر استفاده شوند، جلوه بصری زیبایی دارند ولی اگر به صورت ترکیبی استفاده شوند ممکن است باعث کاهش زیبایی طرح شوند. در واقع باعث کاهش انسجام و تناسب بین اجزا می گردند. چونکه اندازه تعریف شده برای آنها استاندارد نیست و به صورت سلیقه ای توسط طراح تعیین می شود.
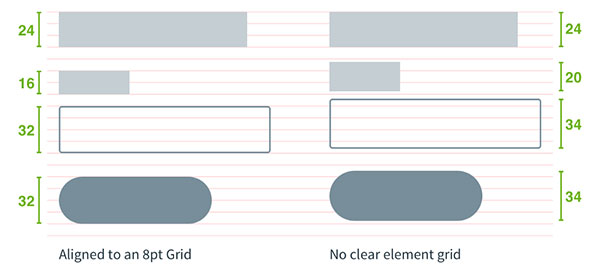
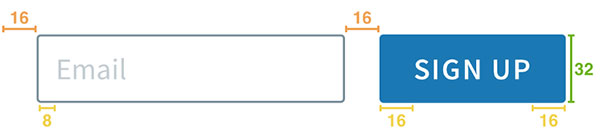
در شکل زیر، سعی شده است یک مقایسه بین دو فرم با سیستم گرید 8pt و بدون آن که اعداد به صورت دلبخواه به کار رفته اند، انجام شده است. درحقیقت تمامی اندازه متناسب با مضرب 8 درنظرگرفته شده است و کامپوننت ها دارای یک تناسب اندازه ای نسبت به همدیگر می باشند.

چرا باید در طراحی سایت رسپانسیو(واکنش گرا) انسجام را رعایت کنیم؟
اگر به دنبال طراحی سایت حرفه ای هستید، این انسجام و تناسب اولین اصل می باشد. اجازه بدهید که یک مثال بزنیم تا اهمیت انسجام و تناسب در طراحی سایت رسپانسیو بیشتر متوجه شوید. فرض کنید که شما یک سایت فروشگاه آنلاین دارید، کاربر یک محصولی را انتخاب کرده و سپس به سبد خرید خود اضافه می کند. سپس وارد صفحه سبد خرید می گردد اما طرح آن را متفاوت با طرح اصلی سایت می بیند. یا اینکه درصفحه المان هایی را مشاهده می کند که بعضی ازآن ها بزرگ و بعضی دیگر خیلی کوچک هستند که به زحمت بتوان خواند. مسلما اولین حسی که در او ایجاد می گردد، حس بی اعتمادی است و همچنین ارتباطی که او با سایت شما برقرار کرده است را از بین می برد. پس بدون کوچکترین معطلی از خرید منصرف شده و سایت شما ترک خواهد کرد. رعایت اینکه در طراحی سایت رسپانسیو(واکنش گرا) که باید در تمامی ابزارها به درستی نشان داده شود، خیلی مهم است.
چرا فریم ورک های بوت استرپ یا سیستم های مشابه دیگر مناسب نمی باشند؟
فریم روک بوت استرپ مجموعه از کتابخانه های کامپوننت ها است به طراح سایت و برنامه نویس این امکان را می دهد که برروی محتوا و رابط کاربری تمرکز کنند. در واقع طراحی سایت رسپانسیو با بوت استرپ باعث افزایش کیفیت سایت ها شده است و امروزه شاهد ساخت سایت های حرفه ای برای فروشگاه ها و شرکت ها هستیم. اما مشکلی که دراین قالب وجود دارد، نبود ثبات و واحد های اندازه گیری معین که موجب بی انسجامی بین کامپوننت ها وصفحات می گردد.
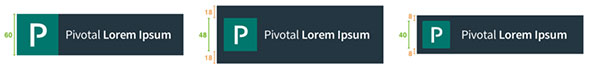
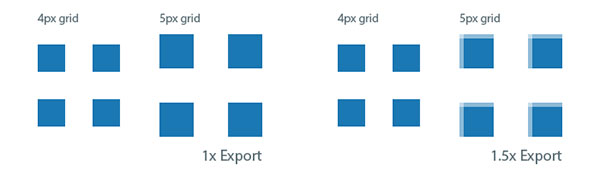
اگر به دنبال برند کردن سایت خود هستید، داشتن انسجام در طراحی سایت رسپانسیو خیلی مهم است. شاید درنگاه اول و یک کامپوننت خاص مهم نباشد، اما وقتی موضوع رابط کاربری بیان می گردد داشتن یک واحد معین و ثابت اندازه گیری خیلی مهم است. مخصوصا برای طرح کل سایت، اگر هیچ انسجامی نباشد قرارگیری وشکل آن ها اسنجام خاصی پیدا نخواهد کرد. برای مثال در شکل زیر، یک کامپوننت با سه اندازه مختلف نشان داده شده است. شاید اول هیچ مشکلی نداشته باشد اما وقتی برای طراحی یک سایت به کار می روند، تناسب آن را از بین میبرد.

راه حل چیست؟
از سیستم 8pt استفاده کنیم. از مضارب 8 برای تعیین اندازه در عناصر استفاده کنید. این اندازه شامل اندازه فاصله داخلی، خارجی، طول، ارتفاع و غیره است که همگی باید مضربی از 8 باشند.

چرا باید از سیستم 8pt در طراحی سایت رسپانسیو استفاده کنیم؟
اندازه های مختلف صفحه باعث شده است که چیدمان عناصر و المان ها برای طراح سایت پیچیده تر نماید. استفاده از مضارب عددی مانند 8، علاوه براینکه می تواند انسجامی را بین المان ها ایجاد کند، مدیریت صفحه توسط طراح سایت را راحت تر می کند.

چرا نباید از مقادیر دیگر مانند 6 یا 10 استفاده کنیم؟
اکثر اندازه صفحات به 8 تقسیم می شود. اگر از مقدار 6 استفاده کنیم، چون تقسیم بندی بیشتر است، باعث سربار شدن المان ها می شویم و در استفاده از مقدار 10 باعث محدودیت در چیدمان المان ها می شویم. بهترین مقدار برای طراحی سایت رسپانسیو( واکنش گرا)، عدد 8 است.
مزیت سیستم 8pt در طراحی سایت رسپانسیو چیست؟
استفاده از این سیستم برای هر گروه از افراد زیر دارای مزیت های بیان شده است.
برای طراح سایت: افزایش بهره وری، تصمیم گیری کمتری برای چیدمان عناصر
برای تیم ها: ارتباط بین طراح سایت و برنامه نویس راحت تر و سریع تر می شود. برنامه نویس و طراح به جای اینکه مقدار را اندازه بگیرند، از سیستم 8pt برای تعیین اندازه ها به راحتی استفاده می کنند.
برای کاربران: ثبات در طراحی که باعث افزایش اعتماد درآن ها می شود.
امروزه استفاده از سیستم 8pt در طراحی سایت رسپانسیو، بیشتر از گذشته است و توانسته سرعت تحویل پروژه را بیشتر کند.